قبلا دربارهی اینکه گوگل تگ منیجر چه ابزار نازنینی است، به طور مفصل صحبت کردهام. این ابزار نازنین، یک ویژگی بینظیر هم دارد که قبلا آن را با نام حالت پیشنمایش گوگل تگ منیجر (در اصل با نام Preview and Debug Mode) میشناختیم. آن زمان (که در این قسمت دربارهاش حرف میزنم)، حالت پیشنمایش واقعا یک حالت (Mode) بود؛ اما حالا وقتی که حالت Preview را فعال میکنید، یک پنجرهی جدید باز و سایت tagassistant.google.com لود میشود. بعد از اینکه دامنهی وبسایت موردنظرتان را وارد کردید، اتصال بین تگ اسیستنت (Tag Assistant) و سایت برقرار و حالت پیشنمایش تگ منیجر بالاخره اجرا میشود. نمیخوام فعلا دربارهی چرایی این اتفاق رودهدرازی کنم و صرفا میخواستم بگویم که منظور از حالت پیشنمایش گوگل تگ منیجر چیست. البته کمی جلوتر خواهید دید که حتما باید دربارهی این اتفاق هم صحبت کنیم!
اما همانطوری که از اسم این حالت برمیآید، حالتی برای پیشنمایش و دیدن عملکرد تگها، تریگرها و متغیرها پیش از انتشار است. بیایید مرحله به مرحله این حالت تگ منیجر را با هم بررسی کنیم و ببینیم اصلا چرا چنینی حالتی در این ابزار در نظر گرفته شده است.
هدف حالت پیشنمایش گوگل تگ منیجر چیست؟
اگر با تیمهای محصول یا دولوپرها کار کرده باشید، حتما اصطلاحاتی از قبیل محیط تست (dev)، محیط استیج (stage) و محیط پروداکشن (Production) باید به گوشتان خورده باشد. دولوپرها ابتدا یک کد را روی محیط dev تست میکنند، بعد آن را به استیج میبرند و زمانی که از صحت عملکرد کد اطمینان پیدا کردند، آن را روی محصول اصلی (همان پروداکشن) پیاده (یا به قول خودشان دیپلوی (deply)) میکنند.
میدانید دلیل این کار چیست؟ دلیلاش این است که نمیخواهند یک قطعه کد ناقص یا خراب وارد محصول اصلی شود. وارد شدن یک کد تستنشده باعث میشود عملکرد محصول مختل شود و شاید حتی آبروریزی به بار بیاید.
حالت پیشنمایش گوگل تگ منیجر همان نقشی را بر عهده دارد که محیط تست در توسعهی محصول ایفا میکند.
مشابه این کار در محیط گوگل تگ منیجر هم رعایت میشود و هدفاش هم این است که تگها با تریگرها و متغیرهای درست وارد کار اندازهگیری شوند. طبیعی است که بخواهیم ابتدا از عملکرد درست تگها مطمئن شویم و در مرحلهی بعد، دیتای جمعآوریشده به واسطهی آنها را به سمت مراکز ذخیرهسازی (مثل گوگل آنالیتیکس، گوگل ادز یا فیسبوک) بفرستیم. حالت پیشنمایش گوگل تگ منیجر کاری میکند که ابتدا تنها خودمان نتیجه را به صورت محدود ببینیم و تست کنیم و زمانی که از نتیجه اطمینان حاصل کردیم، آن را منتشر (Submit) کنیم.

پس میتوانیم به حالت پیشنمایش مثل یک محیط سندباکس (Sandbox) نگاه کنیم که تنها درون مرورگر خودمان اتفاق میافتد و تنها خودمان میتوانیم نتایج آن را تست کنیم. امیدوارم توانسته باشم ایدهای را که پشت حالت پیشنمایش گوگل تگ منیجر وجود دارد، به روشنی برایتان توضیح داده باشم.
چطور وارد حالت پیشنمایش شویم؟
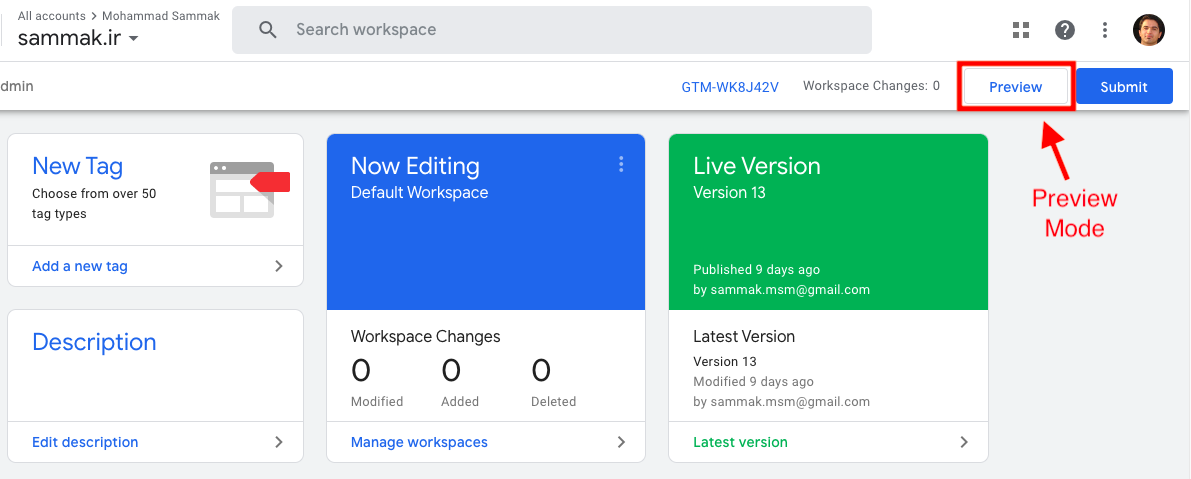
این کار از سادهترین کارهای ممکن است. هنگامی گوگل تگ منیجر در مرورگر کامپیوترتان باز است، از هر صفحهای میتوانید با زدن دکمهی پیشنمایش گوگل تگ منیجر (که البته با عبارت انگلیسی Preview مشخص شده است و دقیقا کنار دکمهی آبیرنگ Submit قرار دارد) این حالت را فعال کنید.

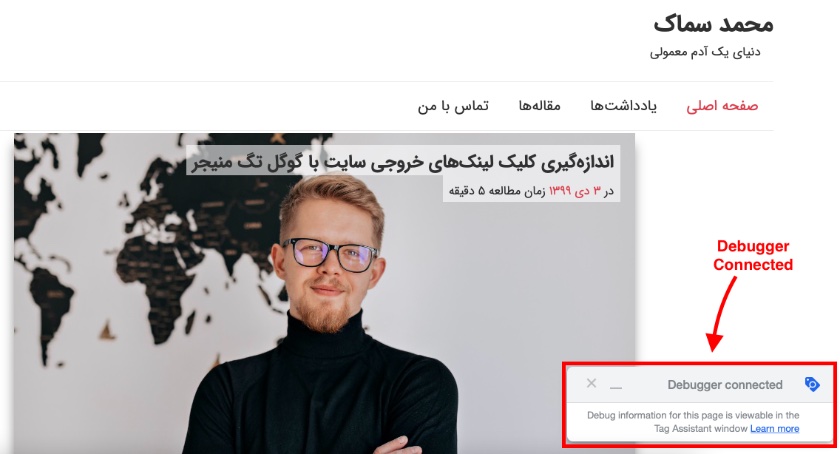
در این حالت بسته به شرایط، یک پنجرهی جدید یا یک تب (Tab) جدید باز میشود. در صورتی که اکستنشن تگ اسیستنت (Tag Assistant) را روی مرورگر گوگل کروم نصب کرده باشید، سایت تگ اسیستنت در یک تب جدید برایتان باز میشود و در غیر اینصورت، یک پنجرهی جدید برایتان باز میشود. در پنجرهی جدید ابتدا باید دامنهی اصلی سایتتان را وارد کنید و و دکمهی Connect را بزنید. حالا اگر همه چیز دربارهی اتصال صحیح برقرار باشد و نصب گوگل تگ منیجر هم به درستی انجام شده باشد، میتوانید از قابلیتهای Preview and Debug یا همان حالت پیشنمایش گوگل تگ منیجر استفاده کنید. در این حالت، پنجرهی کوچکی با عنوان Debugger Connected در قسمت پایینی سمت راست تصویر به نمایش در میآید که نشاندهندهی برقراری اتصال حالت پیشنمایش است.

راستی، نصب کردن اکستنشن Tag Assistant روی مرورگر گوگل کروم (و سایر مرورگرهای بر پایهی کروم) فایدههای دیگری هم دارد که کمی بعد به آنها اشاره میکنم.
چطور از حالت پیشنمایش خارج شویم؟
خروج از حالت پیشنمایش هم کار سادهای است. وارد وبسایتی شوید که حالت پیشنمایش را برای آن فعال کردهاید. با لود شدن وبسایت و در صورتی که حالت پیشنمایش تگ منیجر فعال باشد، پنجرهی کوچک Debugger Connected را مشاهده خواهید کرد. حالا برای خروج از حالت پیشنمایش کافی است دکمهی ضربدر X این پنجرهی کوچک را بزنید تا از حالت پیشنمایش خارج شوید.
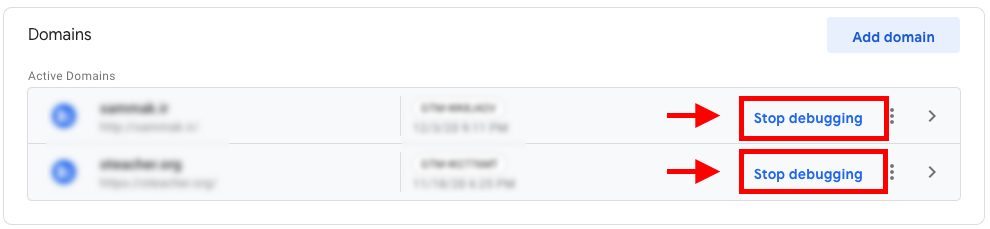
البته راه دیگری هم برای خروج از حالت پیشنمایش وجود دارد. در این راه ابتدا سایت tagassistant.google.com را باز کنید تا کانتینرهای در حال پیشنمایش (Debugging) را ببینید. حالا با زدن دکمهی Stop Debugging برای هر یک از کانتینرها میتوانید از حالت پیشنمایش آن کانتینر خارج شوید. به همین راحتی!

پس از خارج شدن از حالت پیشنمایش به هر کدام از دو راه بالا، در سایت tagassitant.google.com عبارت Not Connected برای دامنهی موردنظر به نمایش درمیآید.
از حالت پیشنمایش تگ منیجر چه اطلاعاتی به دست میآوریم؟
با استفاده از حالت پیشنمایش میتوانیم اطلاعات گوناگونی را به دست بیاوریم. مثلا میتوانیم فایر شدن تگهایی را که ساختهایم بررسی کنیم و در صورتی که مطابق با انتظارمان فایر نشده باشند، میتوانیم دلیل این موضوع را متوجه شویم. در حالت پیشنمایش تنها خودمان هستیم که میتوانیم نتایج تغییرات لحظهای و منتشرنشده را تست کنیم و در صورت عمل نکردن تغییرات، سایر اندازهگیریهایمان تحتالشعاع قرار نمیگیرند.
از خوبیهای دیگر حالت پیشنمایش گوگل تگ منیجر این است که تغییرات لحظهای متغیرها و ایونتها را به ما گزارش میدهد. دیدن این تغییرات که در حین تعامل خودتان با وبسایت و به صورت لحظهای اتفاق میافتند، به شما این امکان را میدهد تا روشهای جدیدی را برای اندازهگیری انتخاب کنید یا اینکه مشکلات موجود بر سر راه فایر شدن تگها و تریگرها را برطرف کنید. مثلا میخواهید بررسی کنید که بعد از Submit شدن یک فرم، چه متغیرهایی تغییر میکنند و چه مقدار جدیدی به خودشان میگیرند. تنها پس از چک کردن این موضوع در حالت پیشنمایش است که میتوانید تریگر درستی را تعیین کنید و بتوانید با استفاده از آن تریگر، تگ درستی را فایر کنید.
آیا حتما باید اکستنشن تگ اسیستنت را نصب کنیم؟
همانطوری که در بخش ورود به حالت پیشنمایش گفتم، میتوانید اکستنشن Tag Assistant را روی مرورگر گوگل کروم نصب کنید و عملکرد سایت tagassistant.google.com در پیشنمایش تگ منیجر را بهبود دهید. پس از نصب این اکستنشن، زمانی که سایت tagassistant میخواهد سایت شما را در حالت پیشنمایش باز کند، به جای باز کردن یک پنجرهی جدید یک تب جدید باز میکند. من خودم بیشتر ترجیح میدهم که یک تب جدید باز شود تا اینکه یک پنجرهی جدید کاملا مجزا برای دیدن پیشنمایش سایت را تحمل کنم. البته اگر از ستاپ دو مانیتوره برای دیباگ کردن تگ منیجر استفاده میکنید، بهتر است از پنجرههای مجزا برای سایت و پیشنمایش استفاده کنید.
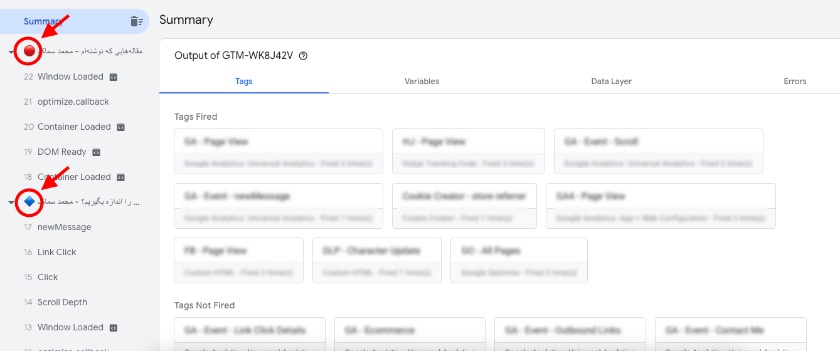
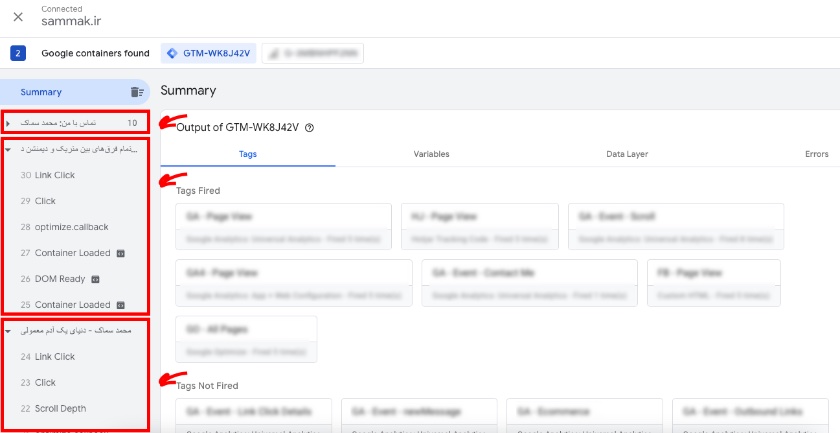
هنگامی که اکستنشن تگ اسیستنت را نصب داشته باشید و به حالت پیشنمایش گوگل تگ منیجر بروید، به هر کدام از Pageview های شما یک نماد گرافیکی اختصاص داده میشود.
یکی دیگر از خوبیهای اکستنشن تگ اسیستنت که باعث میشود نصب آن را برای استفادهی بهتر از تگ منیجر توصیه کنم، باز هم به همین حالت پیشنمایش مربوط میشود. هنگامی که این اکستنشن را نصب داشته باشید و به حالت پیشنمایش گوگل تگ منیجر بروید، به هر کدام از Pageview های شما یک نماد گرافیکی اختصاص داده میشود که روی پنجرهی کوچک اتصال حالت پیشنمایش و گاهی هم به عنوان فاویکون (favicon) تب مرورگر قابل دیدن هستند. زمانی که در تب پیشنمایش تگ منیجر (همانی که دامنهی tagassistant.google.com در آن باز است) حضور دارید، هر کدام از این Pageview ها با همان نماد گرافیکی مجزایی که بهشان اختصاص داده شده است، قابل تعقیب هستند.

نمادهایی که به هر یک از Pageview ها اختصاص پیدا کند، رندوم هستند؛ اما تمام آنها از جنس ایموجی (Emoji) هستند و لود شدنشان خیلی سریع اتفاق میافتد. این مورد یکی از خوبیهای غیرقابل انکار نسخهی جدید پیشنمایش تگ منیجر است و من واقعا دوستاش دارم!
میتوانم بگویم بدون استفاده از اکستنشن تگ اسیستنت هم کارتان راه میافتد و نصب کردن آن به هیچ وجه ضروری نیست. اما به شدت توصیه میکنم که حتما این اکستنشن را نصب کنید و از مزایای آن بهرهمند شوید.
چرا تگ اسیستنت هم اسم حالت پیشنمایش است و هم اسم اکستنشن کروم؟
راستاش را بخواهید، این یکی را خودم هم هنوز متوجه نشدهام. معلوم نیست گوگل چه برنامهای دارد و چرا گوگل این حالت جدید را روی سابدومینی (Subdomain) با نام یکی از اکستنشنهای کروم (که ساخت خودش است) پیاده کرده است. واقعا این موضوع باعث سردرگمیهای فراوانی برای من و دیگران شده است. کمتریناش این است که واقعا نمیدانیم که نسخهی جدید پیشنمایش تگ منیجر را با چه نامی باید صدا بزنیم. خیلیها هنوز دارند با همان نام قدیمی Preview and Debug Mode یا حتی Preview Mode به این حالت اشاره میکنند و خیلیها هم ترجیح میدهند از عبارت جدید Tag Assistant برای این کار استفاده کنند.
با شنیدن Tag Assistant اصلا حس اینکه قرار است وارد یک حالت پیشنمایش بشویم، منتقل نمیشود.
من خودم جزو گروه اول هستم و فکر میکنم استفاده از برند Tag Assistant برای یک حالت پیشنمایش کار بیفایدهای است. زیرا از طرفی باعث میشود که شنونده سردرگم شود و نداند که منظورم آن اکستنشن معروف است یا حالت پیشنمایش جدید. از طرف دیگر با شنیدن Tag Assistant اصلا حس اینکه قرار است وارد یک حالت پیشنمایش بشویم، منتقل نمیشود. در نتیجه من تصمیم گرفتهام فعلا به همان Preview and Debug Mode یا حالت پیشنمایش تگ منیجر اکتفا کنم.
مقایسه مدل قدیمی (Legacy Version) و جدید حالت پیشنمایش
نمیخواهم ادای آدمهایی را دربیاورم که دائما میگویند «شما یادت نمیآد؛ اون قدیما وضع اینجوی نبود…»؛ اما لازم است بگویم که حالت پیشنمایش تگ منیجر قبلا سر و شکل دیگری داشت. از تاریخ ۱۶ اکتبر سال ۲۰۲۰ حالت پیشنمایش تگ منیجر (Debug and Preview) به کلی تغییر کرد و از حالت قدیمیاش فاصله گرفت.
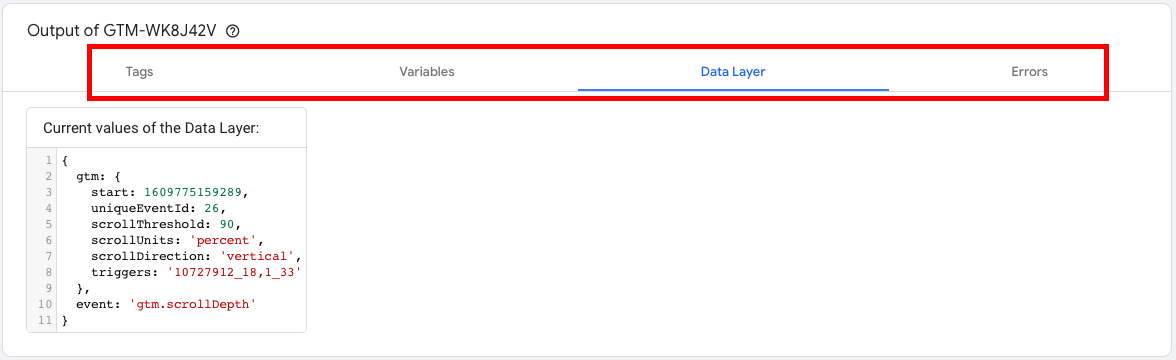
در حالت قبلی بعد از زدن دکمهی Preview، یک باکس نارنجی در خود تگ منیجر باز میشد و نشان میداد که حالت پیشنمایش فعال شده است. بعدش باید سایت را باز میکردی تا ببینی که یک پنجرهی کوچک در زیر صفحه سایت باز شده است و فعال بودن حالت پیشنمایش تگ منیجر را تایید میکند. آنجا درون همان پنجره میتوانستید ببینید که کدام تگها و ایونتها فایر شدهاند، مقدار هر متغیر چیست و لایهی دیتا (DataLayer) به چه شکلی تغییر کرده است.
من آن ظاهر قدیمی را بیشتر میپسندیدم و اینکه میتوانستم تاثیر کارهایم روی تگها و تریگرها را در همان پنجره ببینم، بیشتر دوست داشتم. اما به هر حال گوگل تصمیم گرفت که این حالت پیشنمایش را تغییر دهد و من هم سعی کردم خودم را با این تغییرات وفق دهم! چه میشود کرد؟
البته این تغییرات چندان هم بیدلیل نبودهاند. در حالت قبلی Preview and Debug Mode تگ منیجر از Third-Party Cookie استفاده میشد و کاربران مرورگرهایی مثل سافاری (Safari) و Brave که طرفدار حفظ حریم خصوصی هستند، در اجرا کردن آن دچار مشکل میشدند. حالا در نسخهی جدید حالت پیشنمایش از First-Party Cookie استفاده میشود و یک کوکی با نام __TAG_ASSISTANT روی مرورگر کاربر ست میشود. تا زمانی که این کوکی روی مرورگر کاربر وجود داشته باشد، اتصال حالت پیشنمایش برقرار میماند و پاک شدن آن منجر به قطع اتصال خواهد شد.

تغییر دیگری که در حالت جدید به وجود آمده است، ثبت شدن و باقی ماندن تغییرات مربوط به هر Pageview در پنجرهی پیشنمایش گوگل تگ منیجر است. در نسخهی قبلیِ حالت پیشنمایش، هنگامی که صفحه را رفرش میکردید یا از صفحهای به صفحهی دیگر میرفتید، تمام ایونتها، متغیرها، تگها و کل لایهی دیتا ریست میشدند. اما حالا تغییرات مربوط به هر Pageview در یک منوی دراپداون در پیشنمایش تگ منیجر ثبت میشود و با حرکت بین صفحههای مختلف، اطلاعات قبلی ریست نمیشود.
حرف پایانی
حالت پیشنمایش تگ منیجر از ویژگیهایی است که حتما در حین کار کردن با این ابزار حرفهای مارکتینگ به آن نیاز خواهید داشت. این حالت ایجاد شده است تا ما را از بابت درست بودن اندازهگیریهایمان خاطرجمع کند و به همین دلیل، خیلی زیاد باید از آن استفاده کنیم. در زمانی که این مطلب را مینویسم، اجرای حالت پیشنمایش به واسطهی سایت tagassistant.google.com در حالت بتا قرار دارد و گوگل هنوز دارد روی آن کار میکند. اما خوشبختانه این تغییرات از نسخهی قدیمی به نسخهی جدید آنقدری زیاد نبودهاند که ما را مجبور به یاد گرفتن چیزهای جدید و فراموش کردن دانستههای قبلی بکنند. اما اگر بخواهید از ترکیب GA4 و تگ منیجر استفاده کنید، با چند تغییر نسبتا بزرگ روبرو خواهید بود که آشنا شدن با آنها کمی زمانبر خواهد بود.
امیدوارم که اندازهگیری موفقی داشته باشید و از دوستی با تگ منیجر لذت ببرید.
منبع عکس کاور این پست، سایت Freepik است.
