اگر تجربهی کار کردن به عنوان مدیر، ادمین سایت یا مدیر سئو (SEO) را داشته باشید، حتما میدانید که لینکهای یک وبسایت به ۲ نوع تقسیم میشوند. دستهی اول لینکهای داخلی (Internal Links) هستند و به صفحات وبسایت خودتان داده میشوند. اما دستهی دوم لینکها از نوع لینکهای خروجی (Outbound Links) هستند و از وبسایت شما به وبسایتهای دیگر داده میشوند. هنگامی که در دنیای بازاریابی دیجیتال کار میکنید، این موضوع برایتان اهمیت پیدا کند که کدام یک از لینکهای خروجی سایت شما کلیک میشوند. مثلا اگر از سیستم افیلیت (Affiliate) دیجیکالا استفاده میکنید و میخواهید تعداد کلیک لینکهایی را که به محصولات دیجیکالا داده شده است اندازه بگیرید، کلیک شدن روی لینکهای مربوط به دیجیکالا مهم میشود. شاید این موضوع هم برایتان اهمیت داشته باشد که نسبت کلیک شدن لینکهای داخلی به لینکهای خروجی وبسایت چقدر است و چه درصدی از لینکهای کلیکشدهی وبسایتتان به خارج از وبسایت هدایت میشوند. اینجا است که موضوع اندازهگیری کلیک لینکهای خروجی سایت (Outbound Link Clicks) اهمیت پیدا میکند.
متاسفانه چنین کاری با استفاده از ابزارهای رایج اندازهگیری از قبیل گوگل آنالیتیکس (Google Analytics) امکانپذیر نیست. ممکن است با خودتان فکر کنید که با استفاده از ابزارهای کوتاهکنندهی لینک مثل bit.ly یا ow.ly میتوان این کار را بهراحتی انجام داد. اما خودتان بهتر میدانید که این راه، راه چندان درستی برای اندازهگیری نیست و محدودیتهایی مثل فیلتر بودن گاه به گاه لینکها، محدودیت اندازهگیری موارد خاص و چیزهایی از این دست برای استفاده از آنها دارد.
خوشبختانه ما به ابزار رایگان و فوقالعاده قدرتمندی مثل گوگل تگ منیجر (Google Tag Manager) مجهز هستیم که این کار را بهراحتی برایمان انجام میدهد. حالا قرار است این کار را با هم انجام دهیم و ببینم که برای اندازهگیری کلیک لینکهای خروجی سایت به کمک گوگل تگ منیجر چه مراحلی را باید طی کنیم.
ساختن متغیر اندازهگیری لینک خروجی
برای اینکه بتوانید کلیک شدن روی لینکهای خروجی وبسایت را اندازه بگیرید، ابتدا باید یک متغیر برای چک کردن نوع لینک (URL) بسازید. این متغیر، نوع لینک را بعد از کلیک شدن بررسی میکند و در صورتی که hostname لینک با دامنهی وبسایت شما فرق داشته باشد، آن را به عنوان یک لینک خروجی محاسبه میکند.
Variables > New User-Defined Variable > Auto Event Variable

این مراحل را به ترتیب زیر طی کنید:
- ابتدا به بخش متغیرها (Variables) بروید.
- در قسمت «متغیرهای تعریفشده توسط کاربر» (User-Defined Variables) که پایین صفحه قرار دارد، روی دکمهی New کلیک کنید.
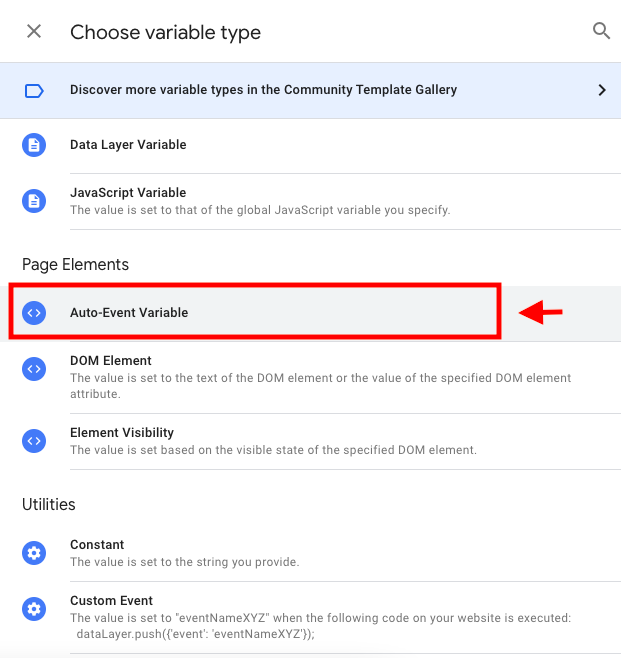
- در منویی که روبرویتان قرار میگیرد، نوع متغیر Auto Event Variable را انتخاب کنید.
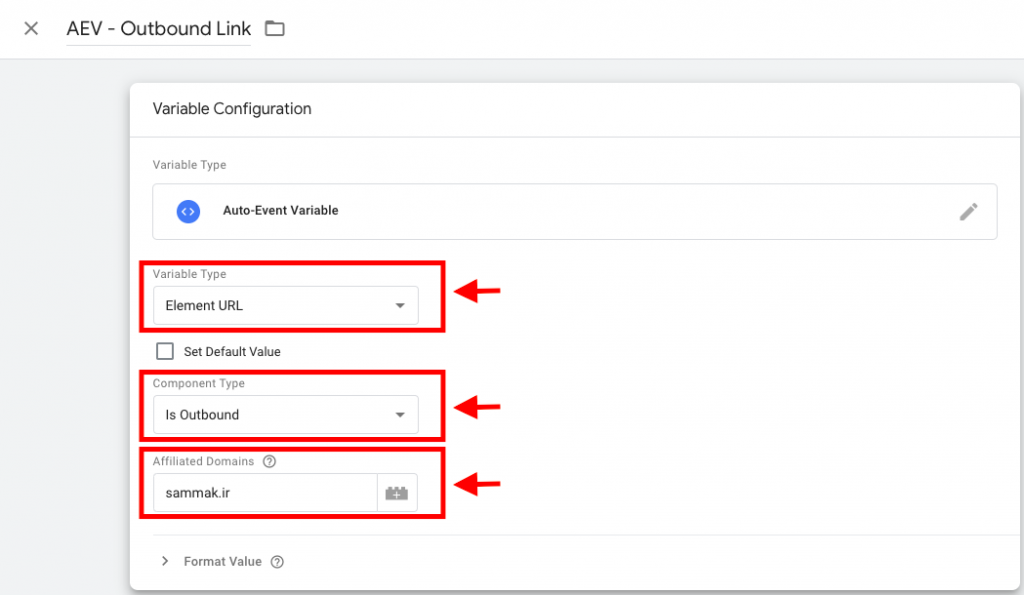
- از منوی دراپداون نوع متغیر (Element Type)، گزینهی Element URL را انتخاب کنید.
- نوع کامپوننت (Component Type) را روی Is Outbound قرار دهید.
- در فیلد Affiliated Domains وبسایتهایی را وارد کنید که به شما وابسته هستند و نمیخواهید آنها را به عنوان لینکهای خروجی بشمارید. وبسایتها را با کاما (,) از هم جدا کنید.

ساختن تریگر برای مشخص کردن زمان فایر شدن
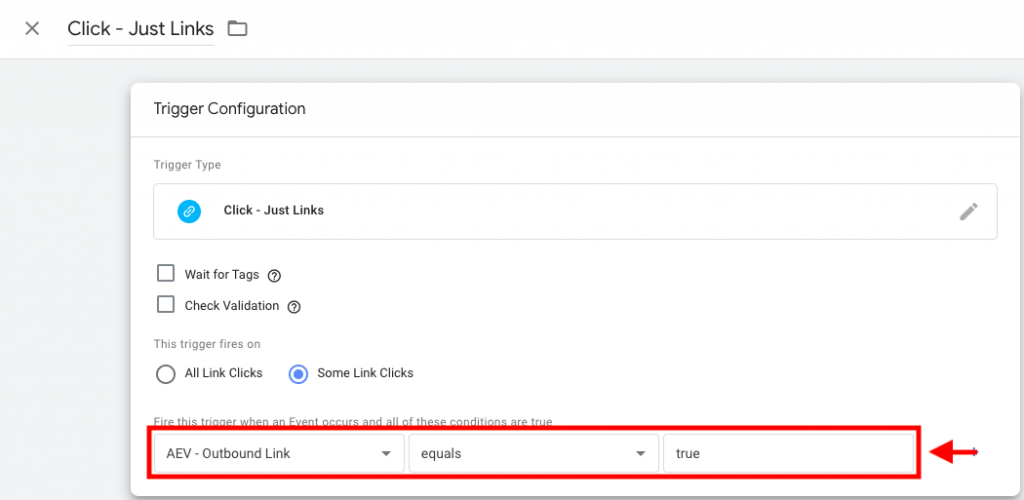
تریگری که برای شمردن کلیک لینکهای خروجی نیاز دارید، اصلا چیز خاصی نیست. کافی است یک تریگر از نوع Click – Just Links بسازید و زمان فایر شدن این تریگر را روی Some Link Clicks قرار دهید.
Triggers > Clicks – Just Links
برای شرایط فایر شدن این تریگر، در فیلد اول همان متغیری را انتخاب کنید که در بخش قبل ساخته بودید. بخش دوم را روی equals قرار دهید و در فیلد سوم مقدار true را وارد کنید. اگر دقت کرده باشید، متغیری که ساختهاید از نوع Boolean است و در صورتی که لینک آن از نوع خروجی (Outbound) باشد، مقدار true به خود میگیرد.

حالا دیگر کارتان با تریگر تمام شده است. بیایید یک تگ هم بسازیم و به تگ منیجر بگوییم که در هنگام فایر شدن این تریگر، چه کاری را انجام دهد.
ساختن تگی که لینک خروجی را اندازه بگیرد
برای اینکه به گوگل تگ منیجر بگویید در هنگام کلیک لینکهای خروجی چه کاری انجام دهد، باید یک تگ بسازید. این تگ میتواند کارهای متفاوتی انجام دهد و به پلتفرمهای متفاوتی اطلاعرسانی کند. مثلا میتوانید در هنگام کلیک شدن روی لینکهای خروجی سایتتان به فیسبوک یا گوگل ادز (Google Ads) بگویید که این اتفاق رخ داده است. اما در این مثال میخواهیم سادهترین روش را در پیش بگیریم و به تگ منیجر بگوییم که در هنگام کلیک لینکهای خروجی، یک ایونت (Event) را به سمت گوگل آنالیتیکس بفرستد.
Tags > Google Analytics: Universal Analytics
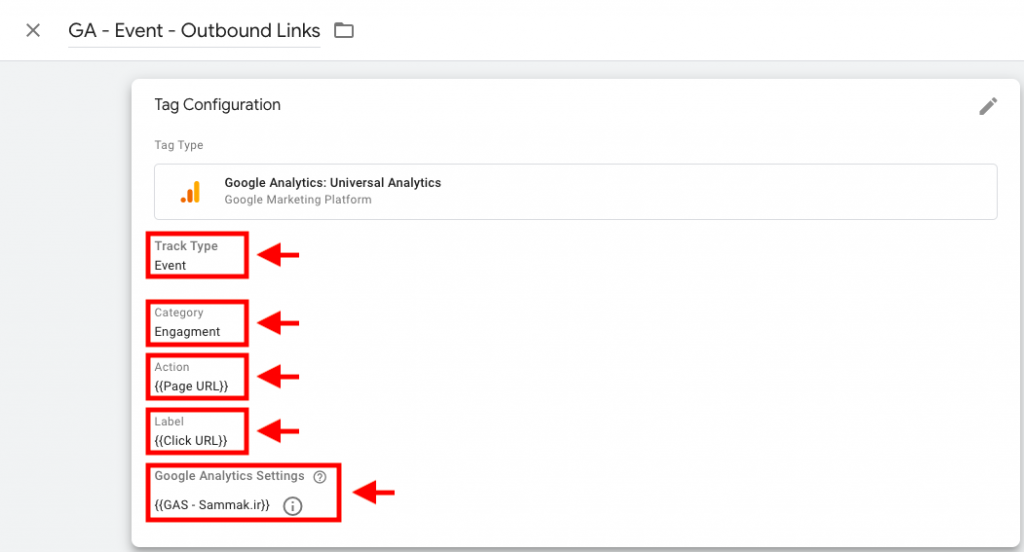
یک تگ گوگل آنالیتیکس بسازید و نوع Track Type را روی Event قرار دهید. حالا باید مشخصههای اصلی ایونت را تعیین کنید. من دوست دارم که بتوانم با استفاده از مشخصههای ایونت، بیشترین اطلاعات را دریافت کنم. به همین دلیل سعی میکنم از کتگوری (Category)، اکشن (Action) و لیبل (Label) ایونت بهترین استفاده را بکنم. برای اندازهگیری کلیک لینکهای خروجی، مشخصههای ایونت را به این شکل تنظیم میکنم:
- با توجه به اینکه کلیک کردن کاربر از جنس Engagement است، Event Category را روی Engagement قرار میدهم.
- مشخصهی Event Action را روی {{Page URL}} قرار میدهم تا بتوانم درک کنم که کلیک شدن روی این لینک از کدامیک از صفحههای وبسایت اتفاق افتاده است.
- در نهایت مشخصهی Event Label را {{Click URL}} قرار میدهم تا بتوانم متوجه شوم که لینک خروجی کلیکشده چه لینکی بوده است.
- حالا باید در قسمت تنظیمات گوگل آنالیتیکس (Google Analytics Settings)، آن متغیری را که برای تنظیمات GA ساختهاید انتخاب کنید. اگر تا به حال متغیر Google Analytics Settings را نساختهاید، بهتر است این متغیر را همین حالا بسازید.

مراحل کار تمام شده است. تنها کاری که باید انجام دهید، پابلیش کردن تغییرات است. روی دکمهی Submit کلیک کنید و پس از انتخاب یک اسم برای این تغییرات، پابلیش کردن را انجام دهید. تمام!
اندازه گرفتن کلیک لینکهای خروجی سایت یک ضرورت است.
یک ضرورت آپشنال
به نظر من اندازه گرفتن کلیک لینکهای خروجی سایت یک ضرورت است. ما نیاز داریم که از کلیک کردن کاربر روی لینکها مطلع شویم و بدانیم که کدام یکی از لینکهای سایتمان بیشترین میزان کلیک را دارند. لینکها برای کلیک شدن در صفحههای سایت قرار میگیرند و شما باید بتوانید از این موضوع مطلع شوید. اما واقعا نمیدانم چرا چنین گزینهای را در اختیار همه قرار ندادهاند و برای دستیابی به آن باید این مراحل را طی کرد. اما حالا بهقول سران دولتی به توانایی اندازه گرفتن کلیک لینکهای خروجی مجهز هستیم و این توانایی را بومی کردهایم؛ پس میتوانیم بهراحتی لینکهایمان را اندازه بگیریم. باید این ضرورت آپشنال را دریابیم.
منبع عکس کاور این پست، سایت Freepik است.
